Have you ever faced challenges when trying to sell Design Discovery to a potential client? In this article, Kyle Cassidy takes a deep dive into the importance of research as part of the UX design process and the core purpose of Design Discovery. As designers, we know that research should play a pivotal role in…
Category
UI/UX
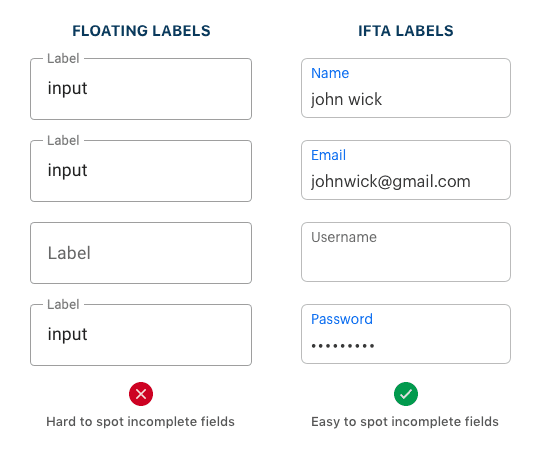
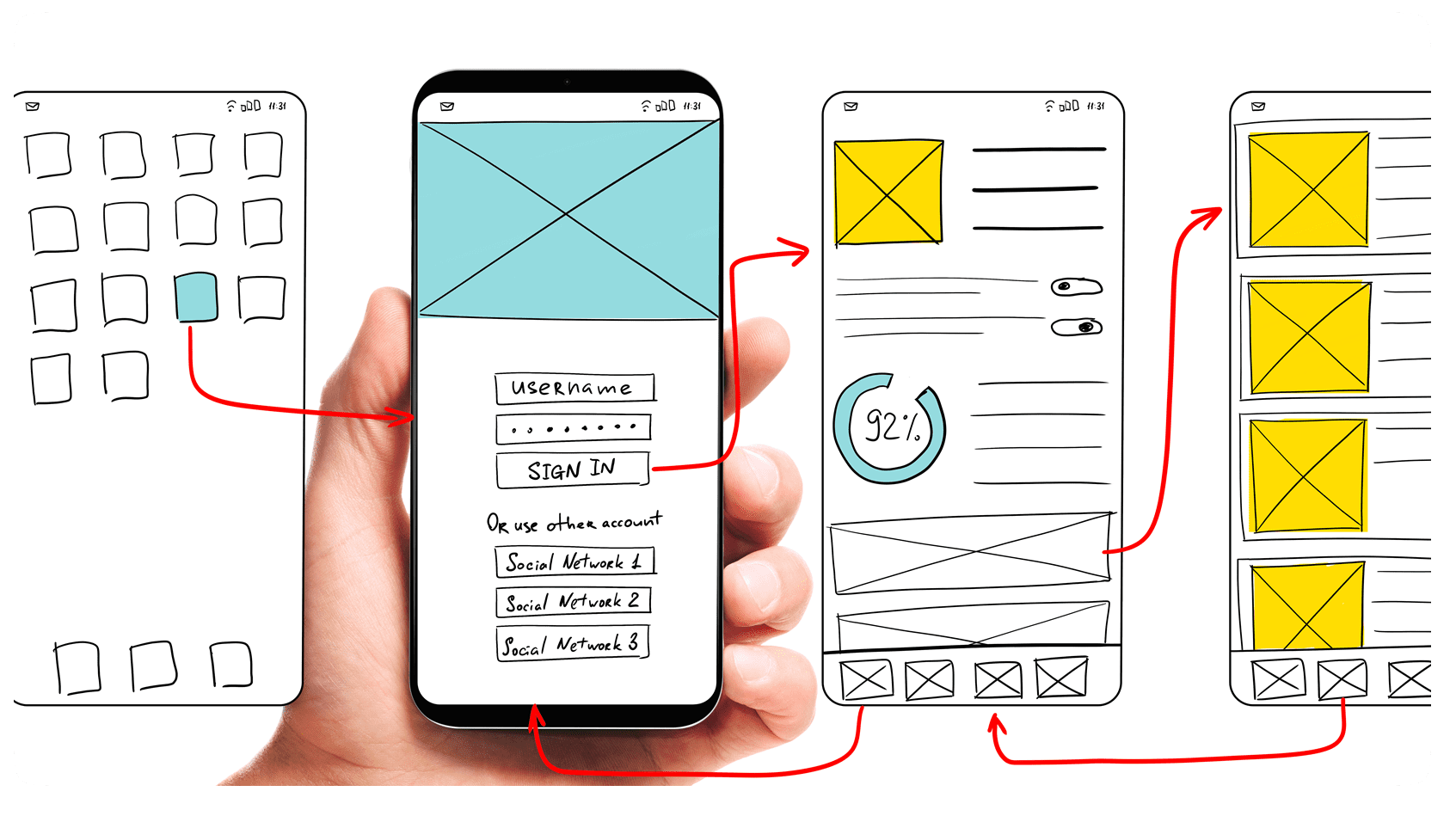
4 Ways To Creatively Use Icons In Your Mobile Apps
Icons have long held an important place in the design of mobile apps. But beyond using them to create larger and more attractive touch targets, there are other ways mobile app designers can use these tiny elements to make an app more engaging. This post will explore four ways to do this. There’s nothing novel…
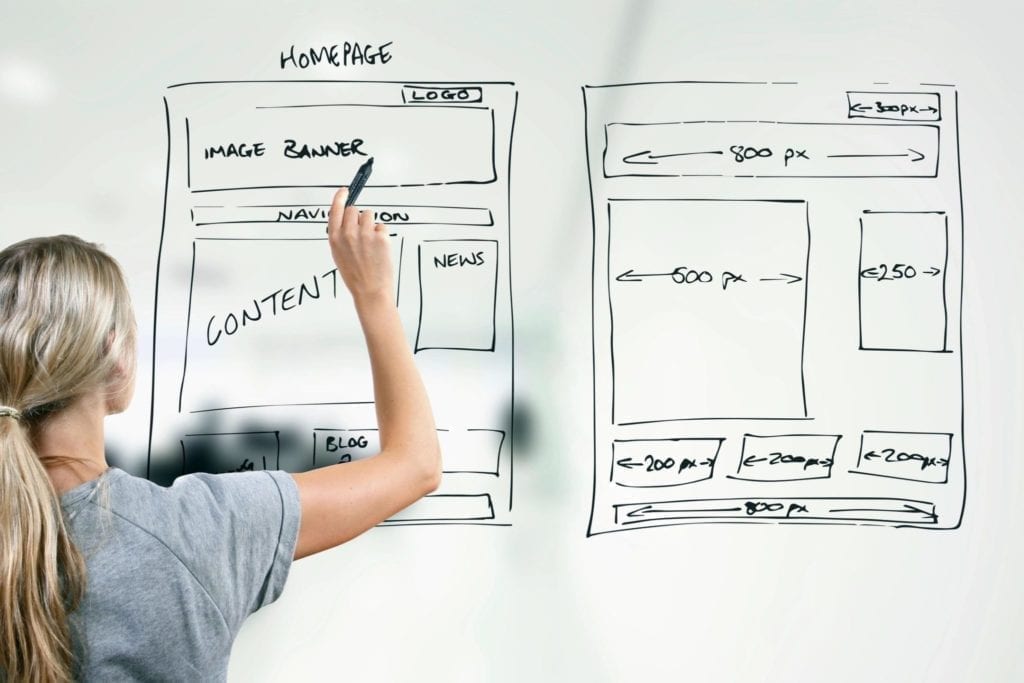
Why Infield Top-Aligned Labels Beat Floating Labels
Form field label alignment has evolved over time. It’s been five years since I first introduced infield top-aligned labels. Due to its advantages over both top-aligned and infield labels, many have adopted them. However, it seems many have also adopted its counterpart, floating labels. This is unfortunate for users because infield top-aligned labels have far better usability…
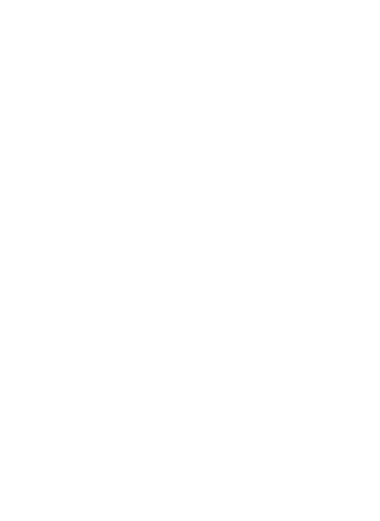
The Difference Between UX And UI Design – A Layman’s Guide
UX and UI: Two terms that are often used interchangeably, but actually mean very different things. So what exactly is the difference? We’ve all overheard conversations, walking down hip streets of the world’s tech capitals, discussions about the great ‘UX’ of a product, or the poor ‘UI’ of a website. Is it a secret language…
UX vs UI vs IA vs IxD : 4 Confusing Digital Design Terms Defined
Once upon a time, if you said the word “design”, the odds were overwhelmingly likely you were talking about graphic design. But nowadays, the digital world is becoming increasingly more complicated and a lot of new job positions appearing, which lead to confusion for people outside or new to the design industry. Here’s a quick…
How Do You Measure Good User Experience?
When people talk about “measuring” how well the web site is performing, they usually mean they’ll look at traffic, bounce rate, and actual conversions from the site. Marketers should regularly review those figures, but merely looking at those metrics will not give you a comprehensive view of web site success. On top of knowing how…